윈도우 RDP 세션 타임 아웃 설정하는 방법에 대해 알아보겠습니다.
RDP는 Remote Desktop Protocol의 약자로 윈도우에서 사용할 수 있는 원격 프로그램입니다.
윈도우 서버를 사용하는 고객사라면 접근을 RDP를 통해 합니다.
원격으로 접속해 세션 타임 아웃 설정을 해놓지 않으면 보안에 위험이 있죠.
따라서 RDP 세션 타임 아웃 설정하는 방법에 대해 알아보겠습니다.
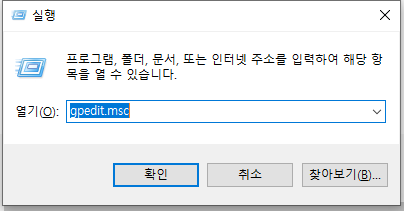
1. 윈도우키 + R 으로 실행창 열어 gpedit.msc 입력 후 확인.

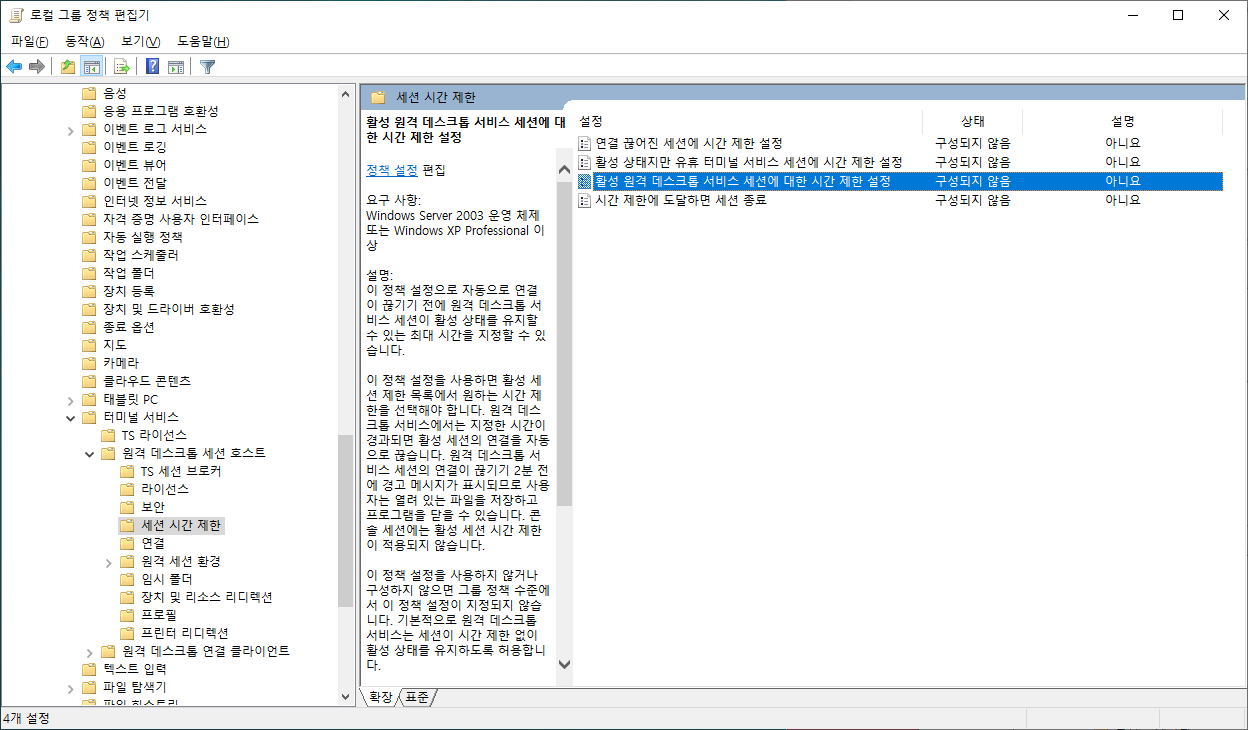
2. 로컬 그룹 정책 편집기 > 컴퓨터 구성 > 관리템플릿 > Windows 구성 요소 > 터미널 서비스 >
원격 데스트톱 세션 호스트 > 세션 시간 제한

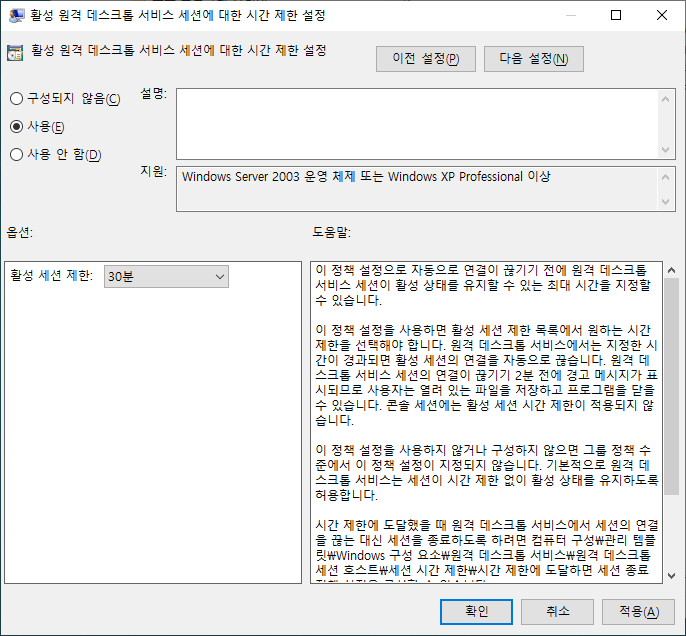
3. 활성 원격 테스트톱 서비스 세션에 대한 시간 제한 설정 더블 클릭 > 사용 > 활성 세션 제한 시간 변경 후 확인.

'OS > Window' 카테고리의 다른 글
| cmd 현재 날짜, 시간 출력 하기 (1) | 2021.02.14 |
|---|---|
| 윈도우 여러개 파일 확장자 한번에 변경하기. (1) | 2021.01.10 |
| 윈도우 임시폴더(temp) 경로 수정하기 (1) | 2020.07.05 |
| window10에서 telnet 사용하기 (1) | 2020.07.05 |
| 윈도우 사용중인 포트 확인하여 종료하기 (1) | 2020.06.21 |