728x90
반응형
크롬에 React 디버깅 툴 설치하는 방법에 대해 알아보겠습니다.
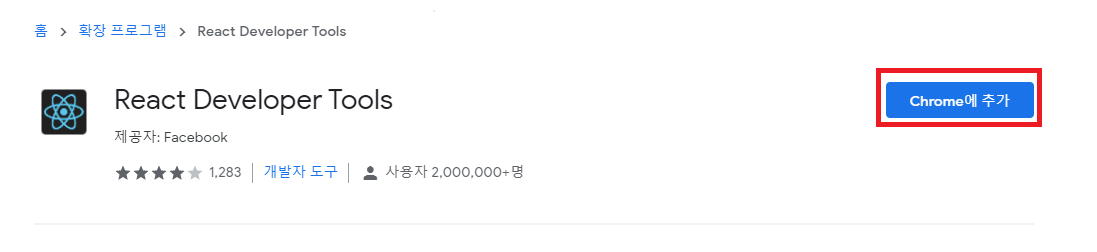
1. 크롬에 React Developer Tools 확장프로그램 설치.
아래 url로 이동하여 React Developer Tools를 설치합니다.
chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision fed4ae024 on 7/15/2020.
chrome.google.com

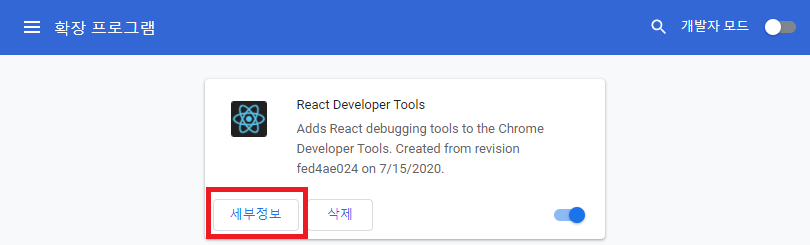
2. chrome://extensions 로 이동하여 설치된 React Developer Tools에 세부정보를 클릭.

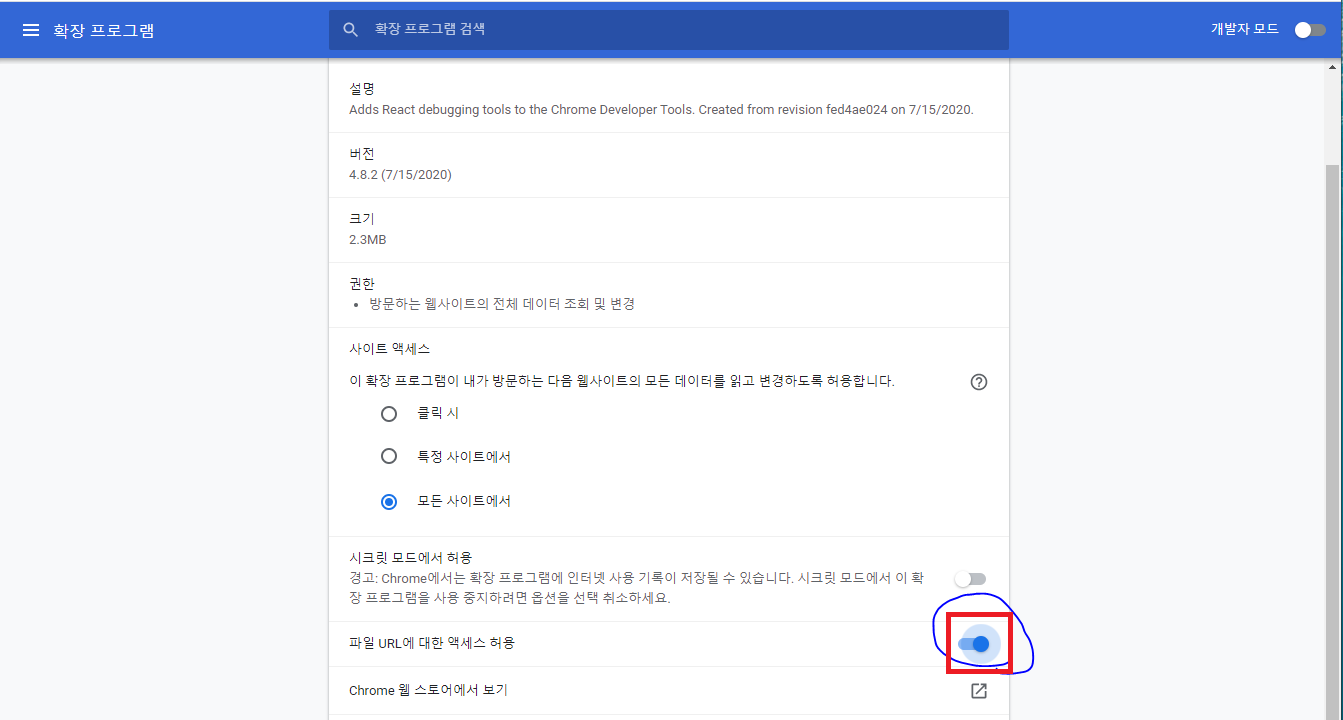
3. 파일 URL에 대한 액세스 허용

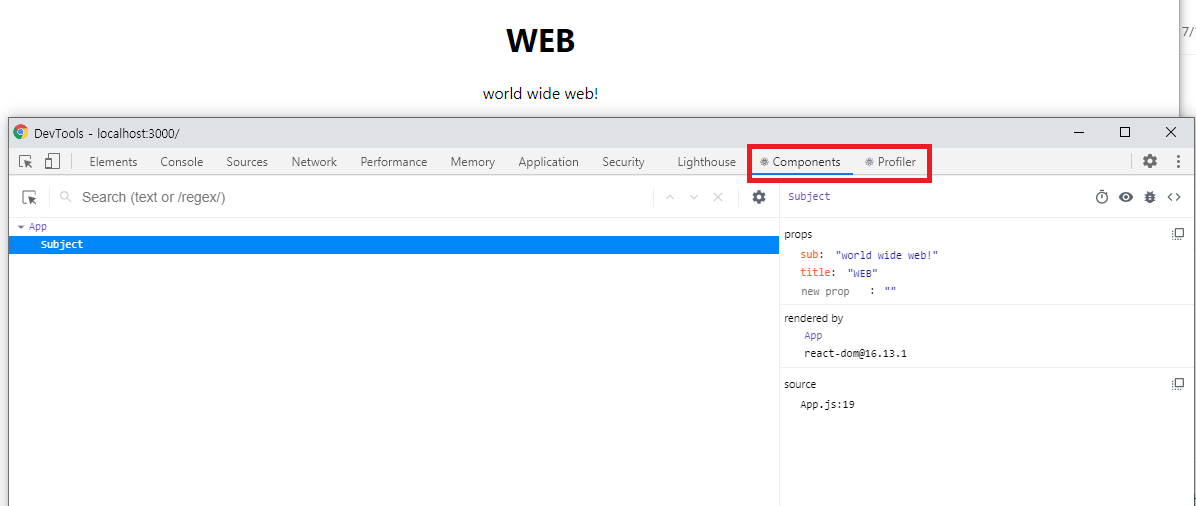
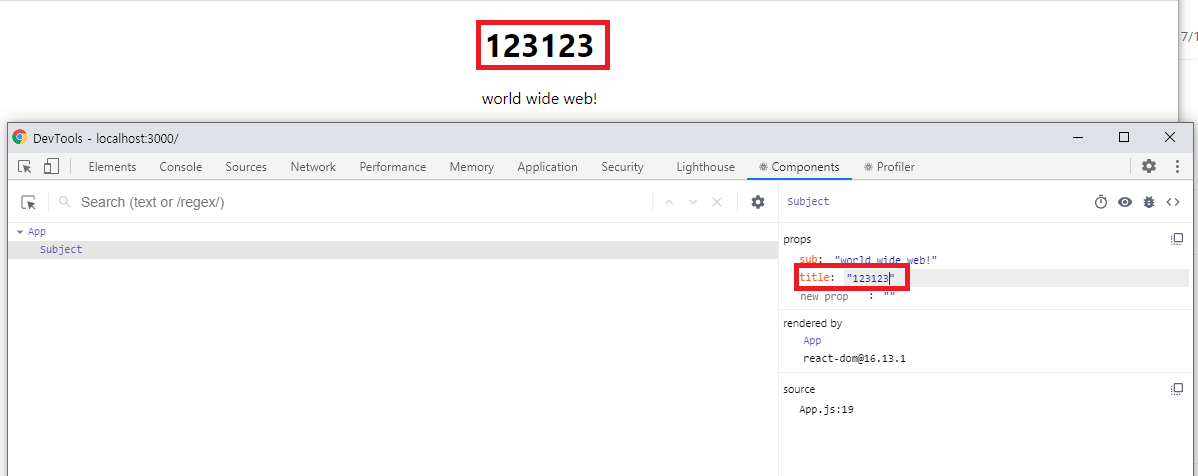
4. 설치된 React Developer Tools 확인.
Components와 Profiler 추가되었다면 설치 완료.

추가로 title값을 변경해보겠습니다.

728x90
반응형
'프로그래밍 > 기타' 카테고리의 다른 글
| 이클립스에서 jsp, html 소스 공백 제거하기 (1) | 2020.10.18 |
|---|---|
| 티스토리 소스코드 플러그인 추가하기 (0) | 2020.10.11 |
| Eclipse 빌드시 발생하는 Specified VM install not found: type Standard VM 오류 해결 하기 (1) | 2020.08.31 |
| 불필요한 ActiveX 삭제하기 (1) | 2020.06.21 |
| 인증 오류가 발생했습니다. 요청한 함수가 지원되지 않습니다. (1) | 2020.05.17 |